React Native ExpoでAndroid版をリリースする手順
React Native Expo で iOS 版だけリリース済みのスマホアプリについて、Android 版もリリースしました。ほぼ同じソースコードになりましたが、色々作業が発生して 1 週間ほどかかりました。Android 版リリースの手順についてまとめます。作業環境は Mac です。
エミューレータで動作確認
- Android Studio をインストールします
Download Android Studio and SDK tools | Android Developers
-
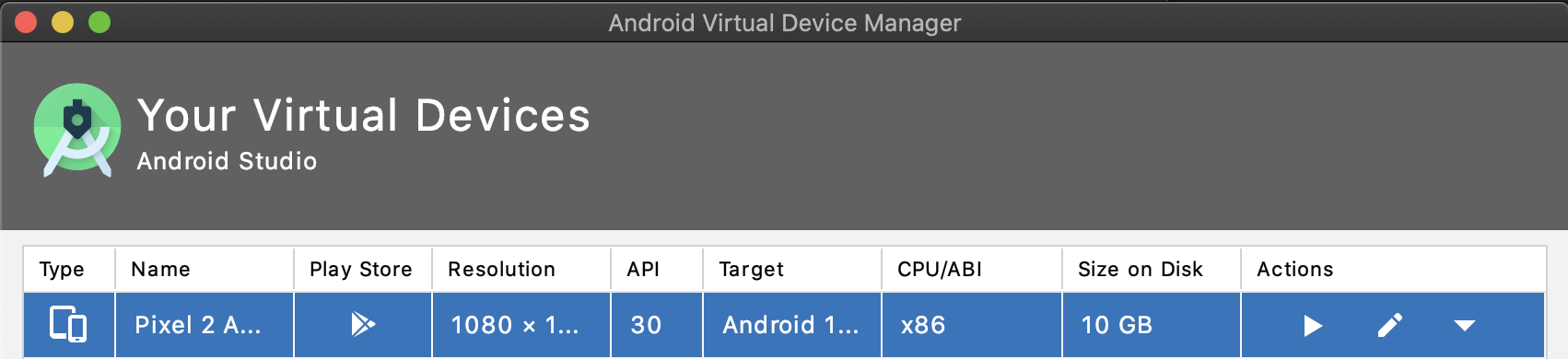
Android Studio を起動して、右下の「Configure」「AVD Manager」をクリックすると、Android Virtual Device Manager が起動します
-
下部のボタン「+ Create Virtual Device…」ボタンをクリックします
-
デフォルトではスマホの「Pixel 2」が選択されているので、適宜変更して「Next」ボタンををクリックします
-
バージョンが新しめの Android システムイメージを選択して「Next」ボタンをクリックします
-
「Finish」ボタンをクリックします
-
Virtual Device Manager のエミュレータ一覧に追加された Pixel 2 の「Actions」にある起動ボタンをクリックしてエミュレータを起動します。

- ターミナルから
$ yarn androidを実行します
エミュレータで動かしてみたところ、バグがいくつか見つかりました。今回発見したバグについてご説明します。
Android 版で発生した不具合
毎月繰り返すローカル通知が使えない
iOS 版では毎月繰り返すローカル通知を使用していたのですが、Android 版では React Native Expo の仕様でエラーになりました。詳細については以下の記事にまとめました。
React Native Expo のローカル通知で毎月繰り返しは設定できない | kabueye.com
KeyboardAvoidingView がうまく動かない
テキストボックスなどの入力フォームにフォーカスを当てると、キーボードが画面下に表示されます。このとき、入力フォームの位置が画面外に行ってしまわないよう適切に位置調整してくれるのが KeyboardAvoidingView です。
iOS と同じ設定だと、Android では適切に動作しませんでした。expo の issues にも報告が上がっています。Platform.OS で設定値を切り分けるようにしました。
Android KeyboardAvoidingView is Pushing the Input way upward · Issue #7666 · expo/expo · GitHub
すべてのパーミッションを要求してしまう
React Native Expo の Android 版では、パーミッションとして何を要求するのかを明示しないと、すべてのパーミッションを要求してしまいます。app.json で必要なパーミッションを指定するように修正しました。
Permissions - Expo Documentation
Firebase Analytics を使う場合は Android アプリを追加する
Firebase プロジェクトのトップ画面にある「+」ボタンを押して、アプリを追加します。google-services.json をダウンロードしてアプリの直下に配置します。
AdMob を使う場合はアプリ・広告ユニットを追加する
iOS 版のアプリ ID、広告ユニットをそのまま使用しても、広告が表示されません(実際やらかしました)。AdMob 管理画面から、Android 版アプリと広告ユニットを新しく作成します。
Platform.OS を使って広告ユニット ID を出し分けるようにソースコードを修正するのもお忘れなく。
app.json に”android”を追加
app.json に Android の設定を追加します。
- package: Firebase Analytics で指定した Android アプリの Android パッケージ名と同じ
- googleMobileAdsAppId: AdMob のアプリ ID
- permissions: アプリが要求するパーミッションの配列
"android": {
"versionCode": 4,
"package": "com.package",
"googleServicesFile": "./google-services.json",
"config": {
"googleMobileAdsAppId": "ca-app-pub-***"
},
"permissions": ["READ_EXTERNAL_STORAGE", "WRITE_EXTERNAL_STORAGE"]
},
ビルド
expo build:androidを叩きます。ビルドの種類として、apk か app-bundle のどちらかを選びます。後者の方がファイルサイズが小さくなるので、ストアに公開する場合は app-bundle を選びます。
✔ Choose the build type you would like: › app-bundle
❯ apk - Build a package to deploy to the store or install directly on Android devices
❯ app-bundle - Build an optimized bundle for the store
ビルドが終わったら、生成された aab ファイル(Android App Bundle)を expo.io からダウンロードします。
Google Play デベロッパーアカウントを作成する
Google Play ストアにアプリを公開するためには開発者としてアカウント登録が必要です。25 ドルかかります。
登録できたら、Google Play コンソールから開発者情報などを入力しておきます。親切な UI で案内してくれるので、適宜入力しましょう。
新しいリリースを作成
Google Play コンソールの左メニュー「製品版」「新しいリリースを作成」ボタンを押して aab ファイルをアップロードします。
アップロードが終わったら、追加された App bundle の一番右端にある矢印をクリックします。
アップロードしたバイナリの詳細情報が表示されるので、「必要なアクセス権限」の件数を確認しておきます。
expo では、app.json で以下のように permissions 外部ストレージの読み書き権限のみを指定しても、必要なアクセス権限が 23 個になりました。
"permissions": ["READ_EXTERNAL_STORAGE", "WRITE_EXTERNAL_STORAGE"]
permissions を指定しないと 47 個の権限になりました。過剰な権限を要求するアプリは印象が良くないので、権限の個数が問題ないかチェックしておきます。
製品版をリリースする
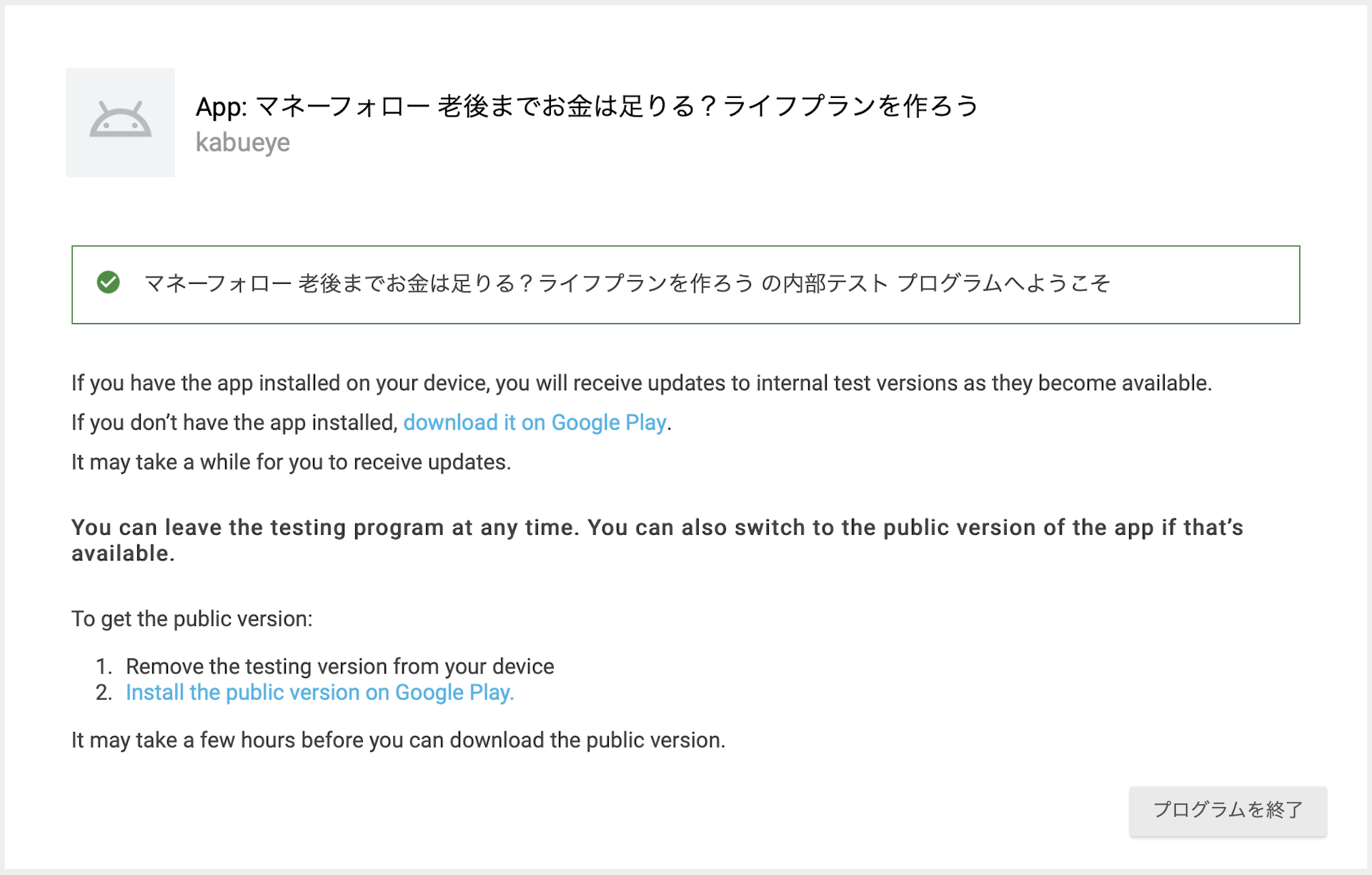
最初は内部テストとしてリリースし、内部テストの限定公開ページまでは辿り着けたのですが、ダウンロードしようとしても 404 になってしまいテストできません。


ググってみると 5 日程経ったらダウンロードできるようになったという方がいました。待っていればできるかもしれません。
Android - android アプリの内部テストのリンクからアプリが DL できない| teratail
私は、宣伝しないうちからダウンロードするユーザーは居ないだろうと思い、最初から製品版としてリリースしちゃいました。
なお、一度製品版を公開してからは、内部テストも 404 にならず内部テスト版をインストールできるようになりました。
Android 版を宣伝
最後に、Google Play バッジを使って Android 版へのリンクを貼ります。
これで Android 版リリース作業は完了です。
私が作業中に飲んでいるコーヒーや欲しいマンガなどを集めました。開発・執筆の励みになりますのでクリックして頂ければ幸いです。
<Amazon欲しいものリスト>

