WordPressで見出しの手前にAdSense広告を表示する方法
WordPress のサイトやブログで AdSense の自動広告を表示すると、記事の中途半端な位置に表示されてしまい印象良くないなと思うことはないでしょうか?ユーザビリティも悪くなります。内容が一区切りつく h2 や h3 見出しの手前に表示できれば良いのですが、記事の中に直接 AdSense コードを貼り付けると管理が大変です。
そこで、WordPress プラグイン「Advanced Ads」を使うことにより、見出しの手前に自動で AdSense 広告を表示する手順をご説明します。
Advanced Ads と Google AdSense を連携させる
Advanced Ads と Google AdSense を連携させておくと、AdSense で作成した広告ユニットの一覧から表示したい広告を選択できるようになります。
左メニュー「Advanced Ads」から「設定」をクリックします。「AdSense」タブを選択して「AdSense account」から自分の AdSense アカウントと Advanced Ads を連携させます。

見出しの手前に表示する広告を登録する
見出しの手前に表示する AdSense 広告を Advanced Ads に登録します。
左メニュー「Advanced Ads」から「広告」をクリックし、画面上部にある「新しい広告」ボタンをクリックします。
広告に適当な名前をつけます。「広告タイプ」には「アドセンス広告」を選び、下にある「広告パラメーター」から表示する AdSense 広告ユニットを探し、「Load」ボタンを押します。
なお、「広告タイプ」に「プレーンテキストとコード」を選ぶと任意の文字列を指定できます。AdSense だけでなく、アフィリエイトリンクや独自のバナー広告なども表示可能です。
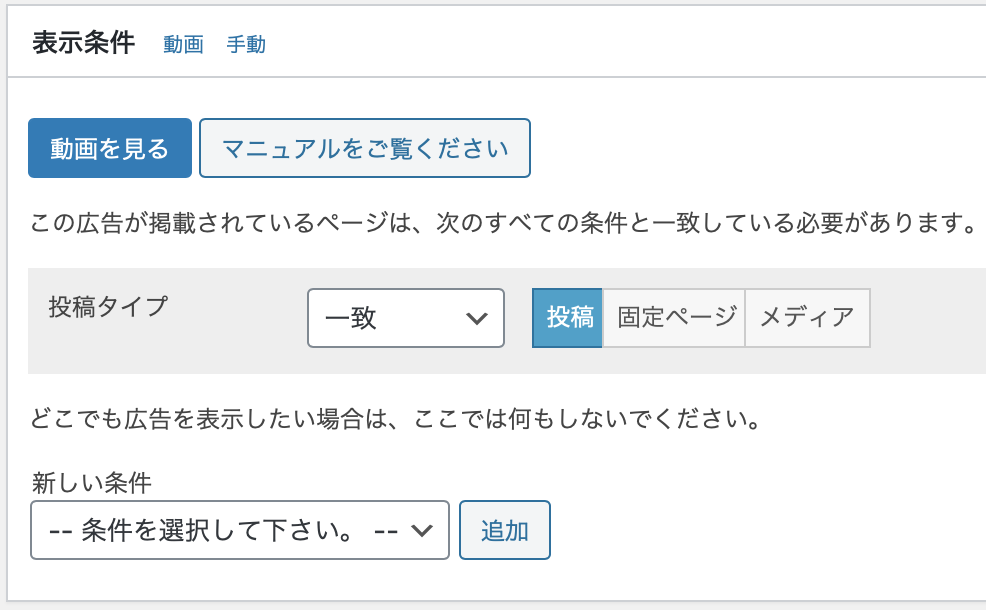
「表示条件」には、広告を表示する条件として投稿タイプや特定のページ、カテゴリ・タグなどさまざまな指定ができます。ここでは h2 や h3 タグの手前に広告を表示したいので、投稿タイプを「投稿」のみに限定します。固定ページを含めても構いません。

広告の中身の設定が終わったので、画面右上にある「公開」ボタンを押して保存します。保存が終わると画面が切り替わり、広告を表示する場所を指定する画面になります。

ここでは、上段左から 2 番目の「コンテンツ」を選びます。「どこの段落に表示したいですか?」というダイアログが表示されますが、後から変更するので適当に OK を押します。
広告を表示する場所を指定する
左メニュー「Advanced Ads」から「設置」をクリックすると、先ほど作成した広告をどこに設置するかの設定が表示されます。
下の画像では、上から 2 番目の見出しタグ h2 の手前に表示するように設定しました。

設定を変更することで、以下のようにある程度調整が可能です。
- 見出しのタグをh3やh4に変更
- 「前」を「後」にして見出しの後に表示
- 「下から数え始めます」にチェックを入れて記事の後方に表示
以上で設定は完了です。テストとして記事を表示してみて、広告が設定した場所に表示されることを確認してください。
私が作業中に飲んでいるコーヒーや欲しいマンガなどを集めました。開発・執筆の励みになりますのでクリックして頂ければ幸いです。
<Amazon欲しいものリスト>

