WordPressで画像圧縮・WebP対応して表示速度を上げるプラグイン EWWW Image Optimizer
WordPress プラグイン「EWWW Image Optimizer」を使うと、メディアに追加した画像をまとめて圧縮できます。また、圧縮率の高い「WebP」形式の画像を自動的に生成できます。
画像サイズを小さくすることで通信時間が減り、ページの表示速度が短縮されます。ページがなかなか表示されず、イライラして別のサイトに行ってしまうユーザーを減らせるはずです。
簡単に使えるプラグインなので、是非導入しておきましょう。

WebP 画像を扱うように設定を変更する
WebP 画像への変換を有効にする
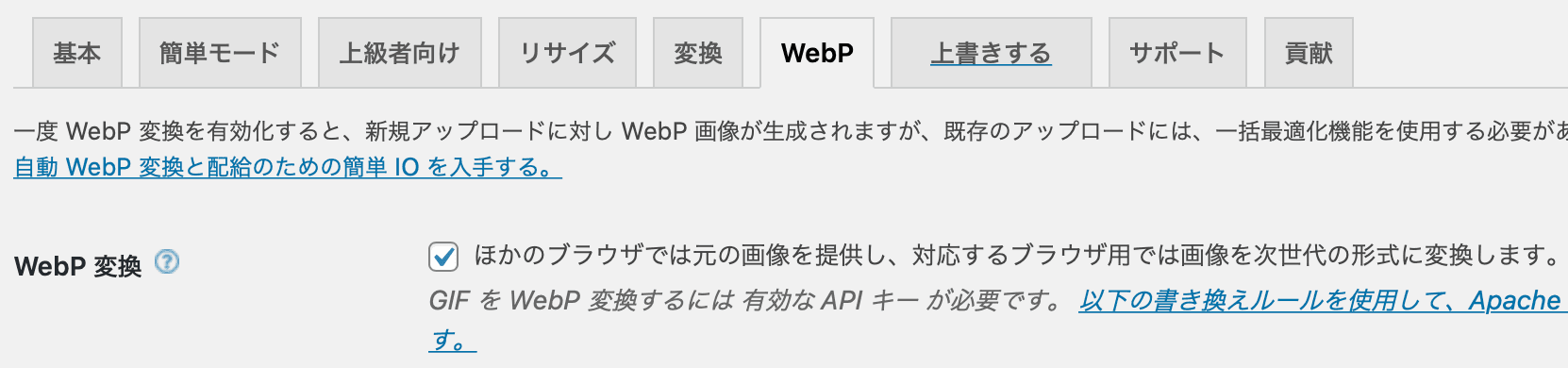
プラグインをインストールした後、管理画面左メニューの「設定」「EWWW Image Optimizer」をクリックします。設定画面が表示されるので、「WebP」タブをクリックし、「WebP 変換」にチェックを入れて「変更を保存」ボタンを押します。
なお、「GIF を WebP 変換するには有効な API キー が必要です」と書かれているので、GIF 画像を圧縮するためには別途作業が必要になります。私は GIF 画像を全く使わないためやりませんでした。

WebP に対応しているブラウザだけ WebP 画像を表示させる
Web ブラウザの Chrome は WebP 画像に対応していますが、Safari は iOS 版のみ対応で MacOS 版は非対応など、ブラウザによって対応状況がまちまちです。なので、WebP 画像と通常の png/jpg 画像のどちらを表示するか、ユーザーが利用しているブラウザによって切り替える必要があります。
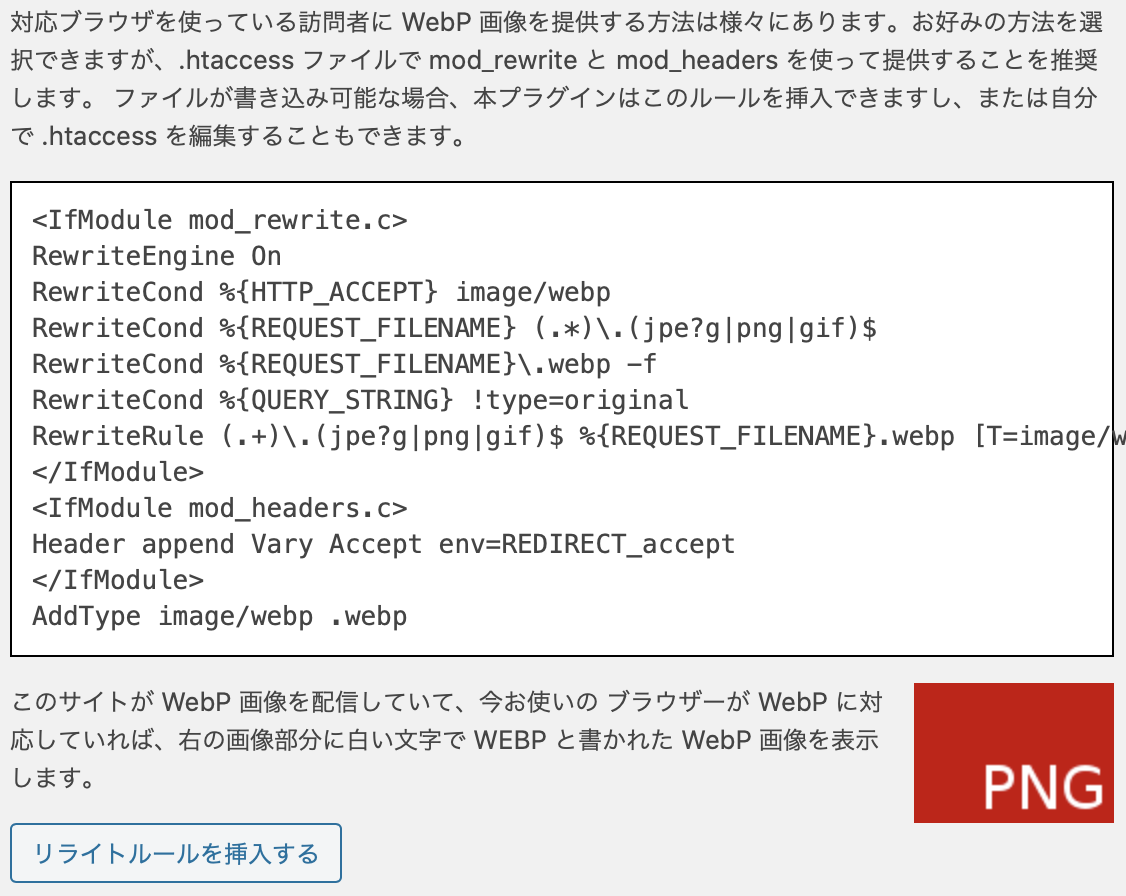
「EWWW Image Optimizer」では、この表示画像切り替えを htaccess ファイルの変更によって行います。設定画面の「WebP」タブの下部にある「リライトルールを挿入する」ボタンを押しましょう。

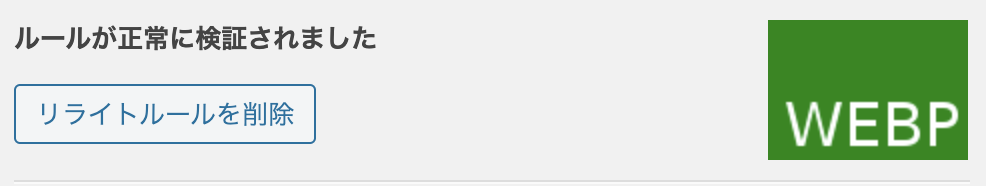
htaccess ファイルの変更が無事完了すると、赤に白字で「PNG」と書かれた画像が緑に白字で「WEBP」と書かれた画像に変化します。

画像が変化しない場合は、htaccess ファイルの変更に失敗したか、WebP 非対応ブラウザで管理画面を見ているかのどちらかが原因と思われます。
もし、htaccess ファイルの変更に失敗した場合は、htaccess ファイルを自分で直接修正する必要があります。修正作業に失敗すると最悪の場合 WordPress が動かなくなるため、不安な場合は WebP 対応をいったんあきらめることも検討しましょう。
メディアにアップロード済みの画像をまとめて圧縮する
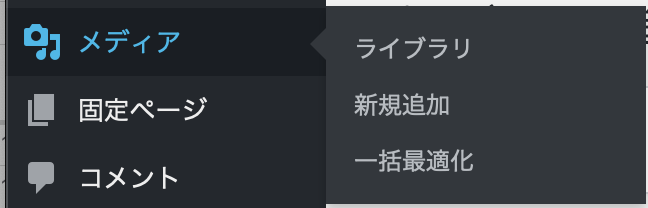
管理画面左メニューの「メディア」に「一括最適化」が追加されているのでクリックします。

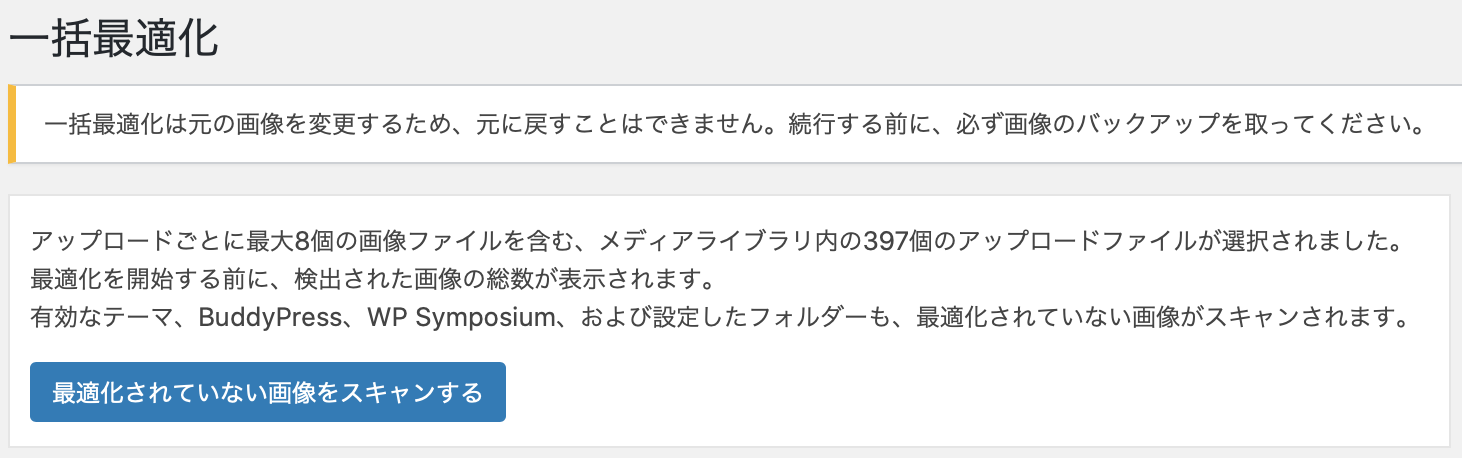
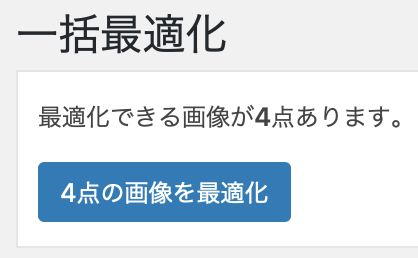
「最適化されていない画像をスキャンする」ボタンを押すと、圧縮できる画像の枚数が表示されます。

そのまま「画像を最適化」ボタンを押せば、あとは自動的に画像を圧縮してくれます。時間がかかる場合は放置しておけば問題ないです。

WordPress テーマを更新したら一括最適化を行なう
プラグインの導入後にメディアに追加した画像は自動的に圧縮されるため、何度も一括最適化をする必要はありません。しかし、WordPress テーマをバージョンアップした際には、テーマに含まれる画像を最適化しなおす必要があります。
おそらく画像の枚数は少なく影響は小さいかと思われますが、気になる方はテーマの更新時に一括最適化もやっておきましょう。
私が作業中に飲んでいるコーヒーや欲しいマンガなどを集めました。開発・執筆の励みになりますのでクリックして頂ければ幸いです。
<Amazon欲しいものリスト>

