いい感じのGoogle Playストア用スクリーンショットを無料で作成する方法
開発した Anrdoid アプリをアプリストアからダウンロードしてもらうためには、いい感じのスクリーンショットが必要です。個人開発の場合は自分でスクリーンショットを作らないといけません。デザインの心得があまりないエンジニアにとってはしんどい作業ですよね。
そこで、私がやっている(おそらくきっとそこそこいい感じであろうと自分では思っている)Google Play ストア提出用スクリーンショットの作成手順をご紹介します。環境は Mac です。
アプリの広告を非表示にする
エミュレータでアプリを動かしているときは、AdMob バナーなどの広告には「Test Ad」が表示されているかと思います。バナーが表示されている状態でスクリーンショットを撮るのはよろしくないので消します。
エミュレータでスクショを撮る
エミュレータ横に表示されるツールバーにカメラボタンがあるので、それをクリックするだけです。ただし、スマホ用、7 インチタブレット用、10 インチタブレット用の 3 種類を用意しなければいけません。
Keynote で提出用スクショを作成する
Keynote のスライドサイズを調整する
Google Play ストアに提出が必要な画像と各サイズは以下の通りです。フィーチャーグラフィックは、アプリの宣伝などに使ってくれるとのことです。よくわかりませんが、アプリのウリを凝縮した一枚にしておくと良いのではないかと思います。
- フィーチャー グラフィック: 1,024 x 500 ピクセル
- スマホインチ: 320 ~ 3,840 ピクセル, アスペクト比 16:9
- 7 インチ: 320 ~ 3,840 ピクセル, アスペクト比 16:9
- 10 インチ: 320 ~ 3,840 ピクセル, アスペクト比 16:9
App Store のように画像サイズが固定されておらず幅があります。アスペクト比さえ守ればかなり自由です。Keynote のスライドサイズを上記サイズに合わせます。
- Keynote 右サイドバー上部の「書類」ボタンをクリック
- 「スライドのサイズ」から「カスタムのスライドサイズ」を選択
- 必要なスクショサイズに合わせて数値を入力
スライドをいい感じに仕上げる
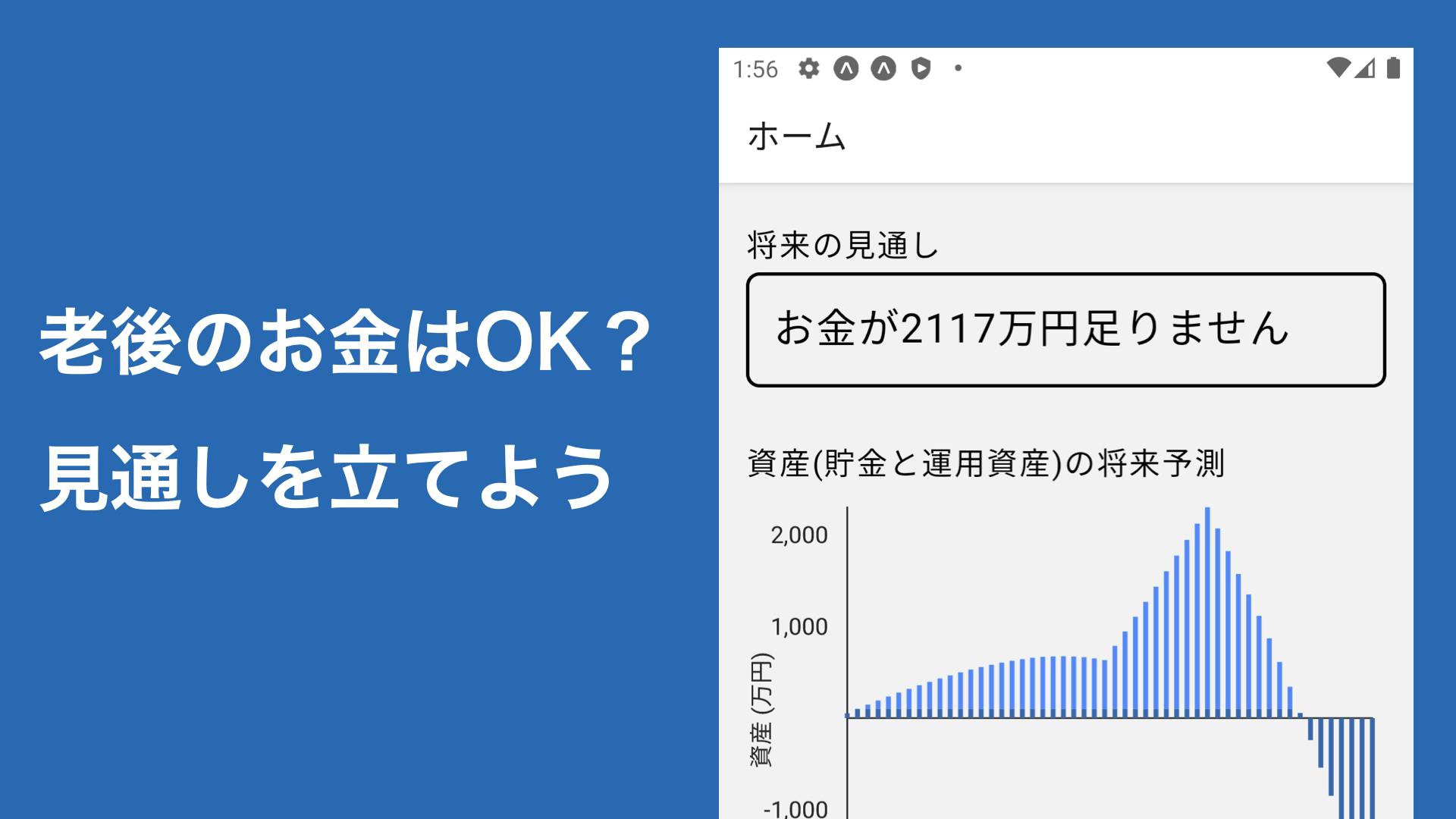
果たして本当にいい感じなのか判断つかないところもありますが、完成イメージです。

いい感じに仕上げる手順は以下の通りです。
- エミュレータのスクショ画像を配置
- 背景色をアプリのテーマカラーに変更
- キャッチコピーやセールスポイントなどの文字列を追加
なお、スクリーンショットをスマホのフレーム画像に当て込む公式ツールはありますが、ストアのアプリ紹介ページに使うことは推奨されていません。
Device Art Generator | Google Play | Android Developers
注: ここで作成した画像は、Google Play ストアの掲載情報で紹介する画像やスクリーンショットとしては使用しないでください。ストアの掲載情報では、フレームの付いていないスクリーンショットを使用することをおすすめします。Google Play で使用する画像のガイドラインについてのページをご覧ください。
特にこだわりもないので、スマホ端末画像は使わずに作業しました。
スライドを画像ファイルとして書き出す
あとは画像ファイルとして出力すれば作業終了です。
- メニュー「ファイル」「書き出す」「イメージ」
- 画像フォーマットと書き出すスライドのページを選択して「次へ」
- 保存先を選択して「書き出す」
後始末
作成した提出用スクリーンショットや Keynote ファイルを Git 管理しておくと良いと思います。変更履歴が追えるし、アプリ関連のリソースとして一箇所にまとまります。
私が作業中に飲んでいるコーヒーや欲しいマンガなどを集めました。開発・執筆の励みになりますのでクリックして頂ければ幸いです。
<Amazon欲しいものリスト>

