Webサイトのユーザ満足度の指標として読了率を計測する
Web サイトのユーザー満足度を測る指標として読了率があります。例え直帰率が高いサイトでも、記事を最後まで読んでから帰っているのなら、ユーザーは記事の内容に満足した可能性があります。
もちろん、最後まで読んでも満足できなかった可能性も否定はできません。しかし、ユーザーは時間をかけて読むと判断した記事であったことは確かです。
この読了率を Google タグマネージャーで計測する方法についてご説明します。
読了率とは
ユーザーが記事に最後まで目を通したか、途中で読むのをやめて閉じたり別ページに行ってしまったか計測し、記事を読了したユーザーの比率をパーセントで表現した数値です。
ページ内に掲載したリンクを踏んだり、AdSense 広告をクリックしたりして帰ってこなかった場合も読了率は下がります。なので、低いと一概に悪いというわけでは無いです。しがし、あまりにも低い場合は、ユーザーが何かを不快に思ったり、コンテンツの質が低すぎたりなど明確な問題がある可能性もあります。
以前、AdSense 以外の広告配信システムを初めて導入したとき、広告のクリエイティブの内容がキツかったらしく大幅に読了率が下がったことがありました。広告配信システムの導入と読了率の低下のタイミングが同じだったため、広告タグを取り除いたところ、読了率が回復しました。
読了率の水準は、どれくらいが適切か分かりづらいです。それよりも、数字の変化を見る方が施策のインパクトの指標としてわかりやすいと思います。
読了率を Google タグマネージャー(GTM)で計測する
Google タグマネージャー(GTM)を使って、読了率の計測ができるように設定します。計測結果は Google アナリティクスで表示します。
表示されたら読了とみなすパーツを Web ページに設置
記事の一番下に表示されるパーツとして、著者名・SNS ボタン関連記事などがあります。ブラウザ上にこれらが表示されたら、ユーザーは記事を読了したと判断できるはずです。
読了の判断に使えるパーツの id や class をメモっておきます。class の場合は、他のパーツにも使われていると想定通りに動かないことがあるので注意してください。
<div id="footer"> </div>
もし適当なパーツがない場合は追加します。ただし、div タグだけで中身が空だと計測できない場合があります。私は全角スペースを入れたら計測できました。
GTM に変数を追加
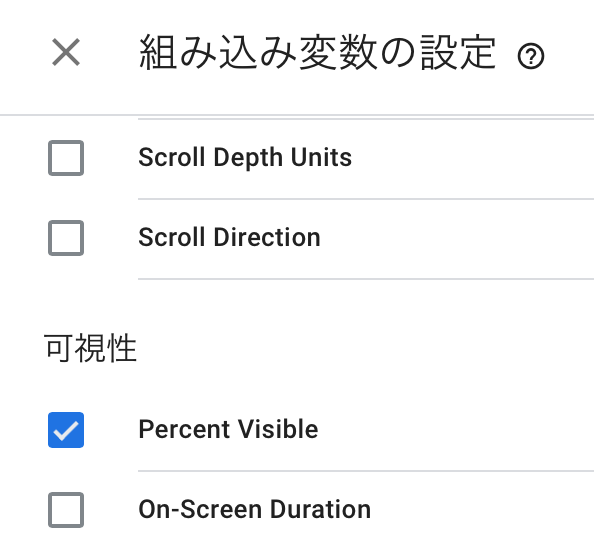
GTM の左メニュー「変数」をクリックし、「組み込み変数」の右上にある「設定」を押します。右に「組み込み変数の設定」一覧が表示されるので、「Percent Visible」にチェックを入れます。

トリガーを追加
GTM の左メニュー「トリガー」「新規」をクリックし、以下の設定でトリガーを追加します。
- 名前:読了
- トリガーのタイプ:要素の表示
- 選択方式:ID or CSS セレクタ
- 要素 ID:表示されたら読了とみなす DOM オブジェクト
- このトリガーを起動するタイミング:1 ページにつき 1 度
- 視認の最小割合:1
- 画面上での最小表示時間を設定:オフ
- DOM の変化をモニタリング:オフ
- このトリガーの発生場所:すべての表示イベント
タグの追加
GTM の左メニュー「タグ」「新規」をクリックし、以下の設定でタグを追加します。
- 名前:読了
- タグタイプ:ユニバーサル アナリティクス
- トラッキングタイプ:イベント
- カテゴリ:読了
- アクション:
{{Page Path}} - ラベル:
{{Percent Visible}} - 値:なし
- 非インタラクションヒット:偽
- Google アナリティクス設定:
{{Google アナリティクス設定}} - トリガー:読了
ここで、「非インタラクションヒット」を「偽」にしておくと、読了してからブラウザを閉じたユーザーは直帰ではないと判断されます。
記事を少ししか読んでいなくても熟読していても、ユーザーがブラウザを閉じたり戻るボタンを押してしまったら直帰です。でもユーザーが記事に一通り目を通したのであれば直帰ではないとみなしても良い気がしますよね。
私の場合は「非インタラクションヒット」を「偽」にして、ユーザーがサイトを訪れてからすぐに帰ってしまったケースを「直帰率」として計測しています。
ただし、直帰率の計算方法自体が変更になり、数字としての連続性がなくなります。過去の数字との比較ができなくなるためご注意ください。
Google アナリティクスで読了率を表示する
Google タグマネージャーで読了率をイベントとして計測できるようになりました。次に、Google アナリティクスで読了率を表示できるようにします。
イベント/PV を計算指標に追加
Google アナリティクス管理画面の「管理」「ビュー」にある「計算指標」をクリックします。「新規計算指標」ボタンを押し、以下のように設定します。
- 名前:イベント/PV
- フォーマットタイプ:浮動小数点
- 計算式:
{{合計イベント数}}/{{ページビュー数}}
カスタムレポートを追加
左メニュー「カスタム」「カスタムレポート」で「新しいカスタムレポート」ボタンを押し、以下のように設定します。
Google アナリティクス管理画面の左メニュー「カスタム」「カスタムレポート」で「新しいカスタムレポート」ボタンを押し、以下のように設定します。
- 全般情報タイトル:読了率レポート
- レポートタブの種類:エクスプローラ
- レポートタブの指標グループ:イベント/PV
- ディメンジョンの詳細:イベントカテゴリ
- フィルターの一致:イベントカテゴリ
- フィルターの完全一致:読了
これで、読了のイベント数/PV を計算した読了率が表示されます。
私が作業中に飲んでいるコーヒーや欲しいマンガなどを集めました。開発・執筆の励みになりますのでクリックして頂ければ幸いです。
<Amazon欲しいものリスト>

