Google のサイト内検索を導入して広告非表示にする方法
WordPress などの CMS には、標準機能としてサイト内検索があります。しかし、自分で HTML を用意したり、Next.js で作成したサイトでは、サイト内検索を自分で実装する必要があります。
そこまで複雑な機能ではありませんが、検索対象文字列をどうするのか、検索結果をどうやって表示するか、複数ヒットした場合どんな順番で並べるのか、など色々考えることは多いです。
ここでは、サイト内検索機能を簡単に追加できる方法として、Google が提供するサイト内検索 Programmable Search の概要と導入方法をご紹介します。
Google が提供するサイト内検索「Programmable Search」とは
Programmable Search の特徴は以下の通りです。
- 管理画面があり、GUI からサイト内検索の設定を変えられる
- Google アカウントを AdSense に関連付けることで、検索結果に表示される広告から売上を得られる
- 広告を非表示にするなら有料($5 / 検索 1,000 回)
サイト内検索をするユーザーの比率はそれほど高くありません。なので、AdSense を使って得られる売上もそれほど多くはないし、広告非表示にかかる費用もそれほど多くはないと思われます。もちろんサイトのアクセス数に依存します。
サイト内検索エンジンを設置する
Google アカウントを持っていれば、あとは Programmable Search のページから「検索エンジンの編集」「追加」ボタンを押すだけです。
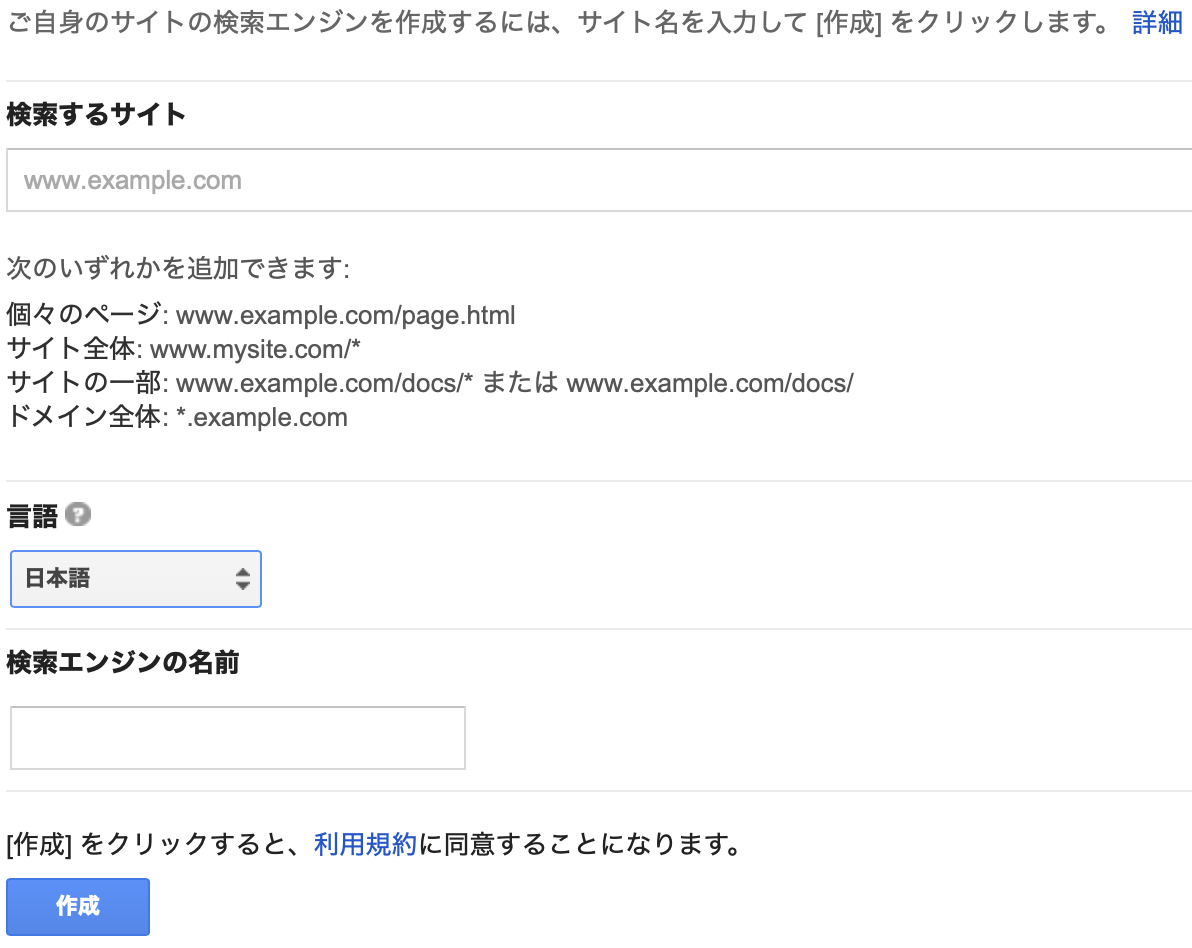
すると、以下の画面が表示されるので、検索対象とするサイトの情報(ページ・ドメインなど)と名前を入力します。「作成」ボタンを押せばサイト内検索エンジンの完成です。

設定が結構色々できるので、検索エンジンを追加したあとは一度設定項目に目を通しておきます。

あとは、「設定」「基本」「エディション」にある「コードの取得」ボタンを押して表示されるタグをサイトに貼り付けるだけで設置完了です。
広告が多く表示されるため、広告を非表示にする
Programmable Search をそのまま使うと、検索して表示されるポップアップのファーストビューはすべて広告で埋まります。ユーザビリティとしては結構ツラい印象なので、有料になりますが広告を非表示にしてみます。
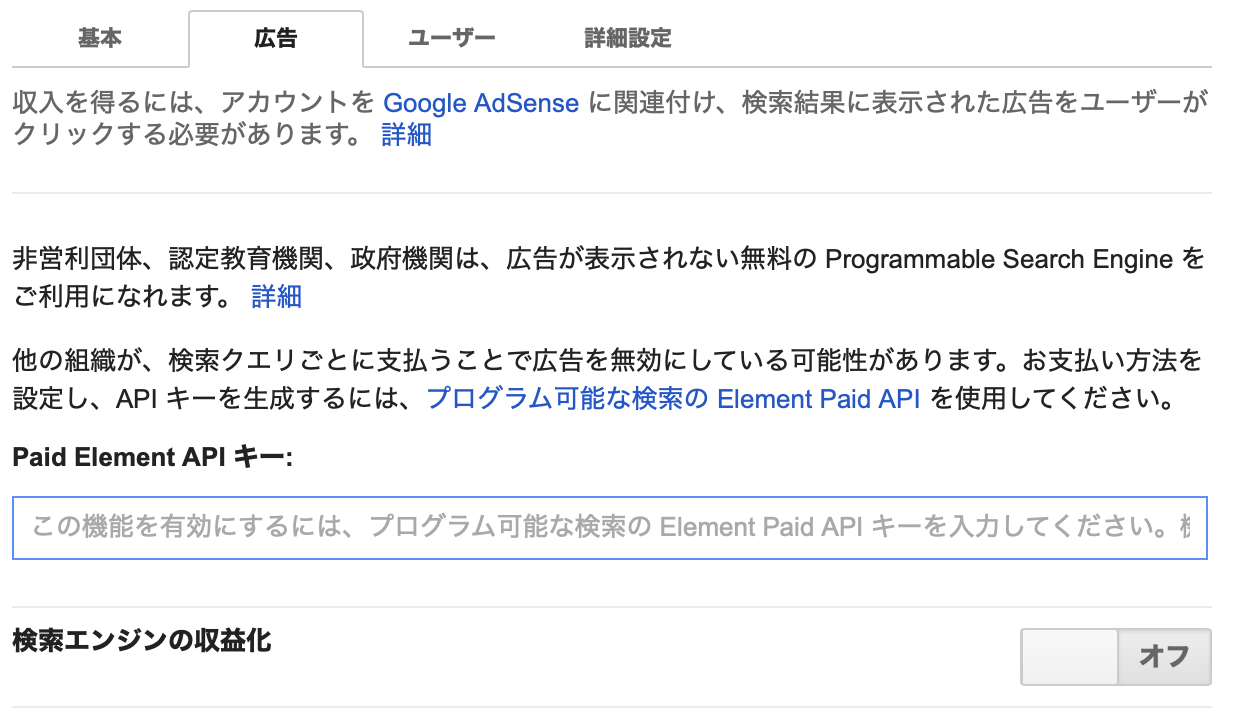
広告を非表示にするためには、 検索エンジンの「設定」「広告」タブから「Paid Element API キー」を設定します。

この API キーは、Programmable Search Element Paid API | Programmable Search Engine のページから取得可能です。「The Programmable Search Element API requires the use of an API key.」の「Get a Key」ボタンを押します。ただし、GCP アカウントの用意と支払い方法の登録(クレジットカード登録)が必要になります。

API 利用料金はThe Programmable Search Element API charges $5 per 1000 ad-free search element queries.と書かれており、有料です。クエリ 1,000 件で $5 なので、利用が多くなければ問題ありません。
私が作業中に飲んでいるコーヒーや欲しいマンガなどを集めました。開発・執筆の励みになりますのでクリックして頂ければ幸いです。
<Amazon欲しいものリスト>

